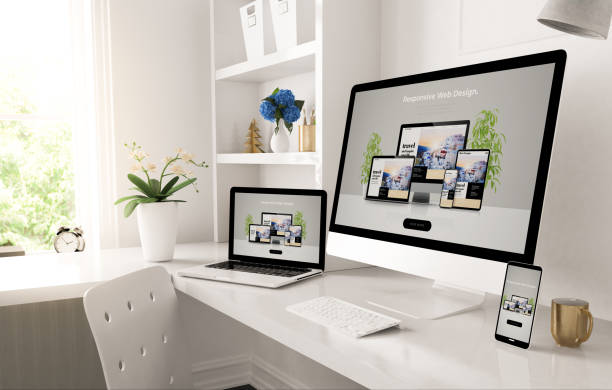
Dentro de una agencia web en usa sabemos que el diseño web responsive es crucial en el desarrollo actual de sitios web. Se centra en adaptar el contenido y diseño a diferentes dispositivos y tamaños de pantalla. El uso de técnicas como Media Queries y Flexbox permite crear diseños flexibles que se ajusten a cualquier pantalla disponible, mejorando así la experiencia del usuario en dispositivos móviles y aumentando la visibilidad online.
Antecedentes del diseño web responsive

El diseño web responsive ha surgido como una necesidad en el panorama digital actual debido al auge de dispositivos móviles y tabletas para acceder a Internet. En esta sección exploraremos la importancia de esta práctica y la diferencia clave entre diseño responsive y adaptativo.
Importancia del diseño web responsive
La importancia del diseño web responsive radica en la necesidad de adaptar los sitios web a diferentes tamaños de pantalla y dispositivos, garantizando una experiencia de usuario óptima en cualquier contexto de uso. Es crucial para asegurar la visibilidad y accesibilidad de un sitio en la era móvil.
Diferencia entre diseño responsive y adaptativo
A pesar de compartir el objetivo de adaptar los sitios web a diversos dispositivos, el diseño web responsive ajusta la misma página a distintas pantallas mediante técnicas como Media Queries y Flexbox, mientras que el diseño adaptativo ofrece versiones diferentes de una misma página para cada dispositivo. Ambos enfoques son fundamentales en el desarrollo web actual.
Principios básicos del diseño web responsive
En el desarrollo de un sitio web responsive, es fundamental entender los principios básicos que guían la creación de diseños flexibles y adaptables. A continuación, se describen aspectos clave para asegurar una experiencia óptima en diferentes dispositivos:
Flexibilidad y adaptabilidad en el diseño
- Los diseños flexibles se ajustan de forma dinámica a distintos tamaños de pantalla, manteniendo la integridad visual y funcional del sitio.
- La adaptabilidad implica la capacidad de responder a cambios en las dimensiones de los dispositivos, permitiendo una visualización óptima en cualquier contexto.
Técnicas clave: Media Queries y Flexbox
- Las Media Queries permiten establecer reglas de estilo condicionales según las características del dispositivo, como ancho de pantalla o resolución.
- Flexbox es un modelo de diseño que facilita la distribución y alineación de elementos en un contenedor flexible, adaptándose a diferentes dispositivos de manera eficiente.
Importancia de la navegación en dispositivos móviles
La navegación en dispositivos móviles juega un papel fundamental en la experiencia del usuario. Es crucial diseñar menús y elementos interactivos de manera intuitiva y accesible, considerando gestos táctiles y el espacio limitado de pantalla en dispositivos móviles.
Herramientas y recursos para el diseño web responsive

En esta sección se abordarán diversas herramientas y recursos fundamentales para la implementación efectiva del diseño web responsive. Desde técnicas específicas hasta software especializado, estas herramientas son de gran utilidad para optimizar la visualización de los sitios en dispositivos móviles y mejorar la experiencia del usuario.
Uso de Overflow Scroll para contenido extenso
Una de las técnicas clave para manejar contenido extenso en dispositivos móviles es el uso de Overflow Scroll. Esta propiedad CSS permite crear áreas desplazables dentro de un contenedor, lo que resulta especialmente útil cuando se necesita mostrar cantidades significativas de información en pantallas pequeñas. Al aplicar esta técnica de manera adecuada, se evita la sobrecarga visual y se facilita la navegación por el contenido.
Herramientas de diseño responsivo en la actualidad
- Adobe XD: Esta herramienta de diseño y prototipado ofrece funciones específicas para la creación de layouts responsivos, permitiendo ver cómo se visualizará el diseño en diferentes tamaños de pantalla.
- Bootstrap: Un framework frontend que facilita la creación de diseños adaptativos y responsivos, proporcionando una base sólida para la construcción de sitios web que se ajusten a diversos dispositivos.
- Chrome DevTools: A través de esta extensión del navegador Google Chrome, los desarrolladores pueden simular diferentes tamaños de pantalla y optimizar el diseño de sus sitios para dispositivos móviles.
- Responsive Design Mode: Funcionalidad integrada en navegadores como Firefox y Safari que permite visualizar un sitio web en distintos dispositivos, facilitando la detección de posibles problemas de diseño responsivo.
Impacto del diseño web responsive en la experiencia del usuario

El diseño web responsive tiene un impacto significativo en la experiencia del usuario, mejorando la interacción y navegación en los sitios web adaptados a diferentes dispositivos.
Mejoras en la interacción y navegación
- Permite una navegación fluida y cómoda en dispositivos móviles
- Facilita la interacción con elementos interactivos en la página
- Optimiza el diseño para una experiencia intuitiva y sin obstáculos
Optimización de la velocidad de carga en dispositivos móviles
La optimización de la velocidad de carga en dispositivos móviles es fundamental para garantizar una experiencia de usuario satisfactoria. El diseño web responsive permite una carga rápida de los contenidos, evitando tiempos de espera innecesarios y mejorando la retención de los usuarios en el sitio.
El rol del diseño web responsive en el SEO

El diseño web responsive desempeña un papel fundamental en la optimización para motores de búsqueda, impactando directamente en el posicionamiento orgánico de un sitio web.
Mejora del posicionamiento orgánico en buscadores
La adaptabilidad y la usabilidad de un sitio responsive son aspectos clave que influyen en la relevancia y visibilidad de la página en las búsquedas en línea. Un diseño responsive permite una experiencia de usuario óptima en diversos dispositivos, lo que se traduce en una mayor retención de usuarios y posiblemente en un aumento de las tasas de conversión.
Cómo Google valora los sitios web responsive
- Google valora positivamente los sitios web que ofrecen una experiencia consistente y de calidad en todos los dispositivos, lo que incluye tiempos de carga rápidos y contenido fácilmente accesible.
- La adaptabilidad de un diseño a diferentes tamaños de pantalla es un factor determinante en el algoritmo de Google para clasificar los sitios en los resultados de búsqueda, favoreciendo a aquellos que priorizan la experiencia del usuario y la accesibilidad.
Ejemplos exitosos de diseño web responsive
En esta sección, se presentarán casos destacados de diseño web responsive en diversas industrias, demostrando la versatilidad y la efectividad de esta práctica. Además, se analizarán estrategias específicas para la implementación de diseños adaptativos en sitios móviles y de escritorio.
Casos de diseño web responsive en diferentes industrias
- Compañía de moda: Diseño elegante y funcional que se adapta a múltiples dispositivos, facilitando la compra en línea desde cualquier lugar.
- Sitio de noticias: Interfaz intuitiva que ofrece una navegación fluida en smartphones y tablets, optimizando la experiencia de lectura.
- Plataforma de entretenimiento: Diseño dinámico que se ajusta automáticamente al tamaño de la pantalla, proporcionando una visualización inmersiva de videos y contenido multimedia.
Estrategias de diseño para sitios móviles y de escritorio
Para garantizar un diseño web responsive efectivo, es fundamental considerar las siguientes estrategias:
- Enfoque en la usabilidad: Priorizar la accesibilidad y la facilidad de uso en todas las plataformas, asegurando una experiencia coherente para todos los usuarios.
- Optimización de imágenes: Utilizar imágenes optimizadas para la web, con tamaños y resoluciones adecuadas para cada dispositivo, garantizando tiempos de carga rápidos.
- Diseño adaptable: Diseñar elementos flexibles que se ajusten automáticamente al tamaño de la pantalla, manteniendo la coherencia visual en diferentes dispositivos.
Desarrollo web con enfoque en el diseño responsive
Desarrollar un sitio web con un enfoque en el diseño responsive implica considerar la adaptación del contenido para diversos tamaños de pantalla y garantizar una experiencia óptima para todos los usuarios, independientemente del dispositivo que utilicen. A continuación, se detallan algunas consideraciones clave al desarrollar un sitio web responsive desde cero:
Adaptación de contenido para diversos tamaños de pantalla
- Utilizar Media Queries para establecer reglas de estilo específicas según el tamaño de la pantalla.
- Optimizar imágenes y otros elementos multimedia para una carga rápida en dispositivos móviles.
- Crear un diseño flexible que se ajuste automáticamente a diferentes resoluciones de pantalla.
Consideraciones al desarrollar un sitio web responsive desde cero
- Realizar pruebas de usabilidad en diversos dispositivos para garantizar una experiencia consistente.
- Implementar técnicas de diseño web modernas, como Flexbox, para crear layouts adaptables.
- Priorizar la accesibilidad y la navegación intuitiva en todos los dispositivos.
Futuro del diseño web responsive
El avance de la tecnología juega un papel crucial en la evolución del diseño web responsive. A medida que surgen nuevas innovaciones, los diseñadores deben estar al tanto de las últimas tendencias y adaptar sus estrategias para seguir siendo relevantes en un entorno digital en constante cambio.
Avances tecnológicos y tendencias emergentes
- Inteligencia Artificial y Machine Learning aplicados al diseño responsive.
- Integración de realidad aumentada y virtual en la experiencia del usuario.
- Desarrollo de tecnologías como 5G para una mayor velocidad y conectividad.
Integración de diseño responsive en el marketing digital
El diseño web responsive se ha convertido en un elemento imprescindible en las estrategias de marketing digital. Las marcas buscan optimizar su presencia online a través de sitios web adaptativos que brinden una experiencia fluida y consistente en todos los dispositivos.
- Personalización de contenidos según el dispositivo del usuario.
- Integración de técnicas de SEO móvil para mejorar el posicionamiento en buscadores.
- Utilización de estrategias de marketing de contenidos adaptadas a diferentes pantallas.
Optimización continua y evaluación del diseño web responsive
La optimización continua y la evaluación del diseño web responsive son procesos clave para garantizar un funcionamiento óptimo en diferentes dispositivos y tamaños de pantalla. A través de pruebas de usabilidad y rendimiento, así como la implementación de estrategias específicas, es posible mantener un sitio web responsive actualizado y eficiente.
Pruebas de usabilidad y rendimiento
- La realización de pruebas de usabilidad en distintos dispositivos y resoluciones permite identificar posibles problemas de navegación y experiencia del usuario.
- El análisis de rendimiento, incluyendo tiempos de carga y velocidad de respuesta, es fundamental para mejorar la eficiencia del sitio web en dispositivos móviles y de escritorio.
- La retroalimentación de los usuarios y la observación de métricas como el porcentaje de rebote y la duración de la sesión ayudan a comprender mejor el comportamiento de los visitantes y realizar ajustes necesarios.
Estrategias para mantener un sitio web responsive actualizado
- La actualización regular del contenido y la corrección de posibles fallos de diseño son prácticas que contribuyen a la optimización continua del sitio.
- La implementación de un proceso de revisión periódica, que incluya pruebas de compatibilidad con diferentes navegadores y dispositivos, garantiza la funcionalidad adecuada del sitio web.
- La monitorización de métricas de rendimiento y la detección temprana de problemas permiten tomar medidas correctivas de manera proactiva.